Streamlining Web Tasks for Everyday Creators
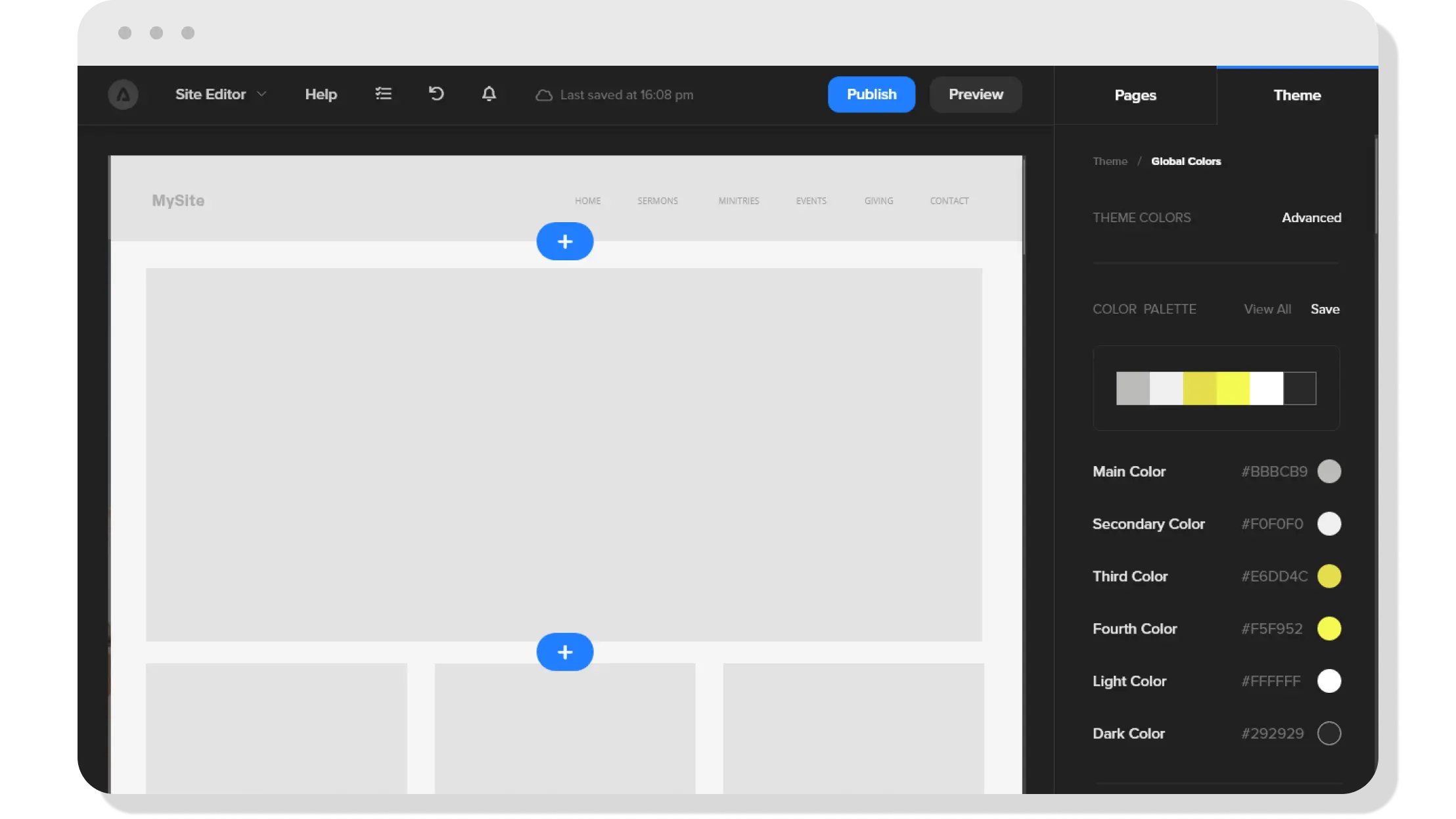
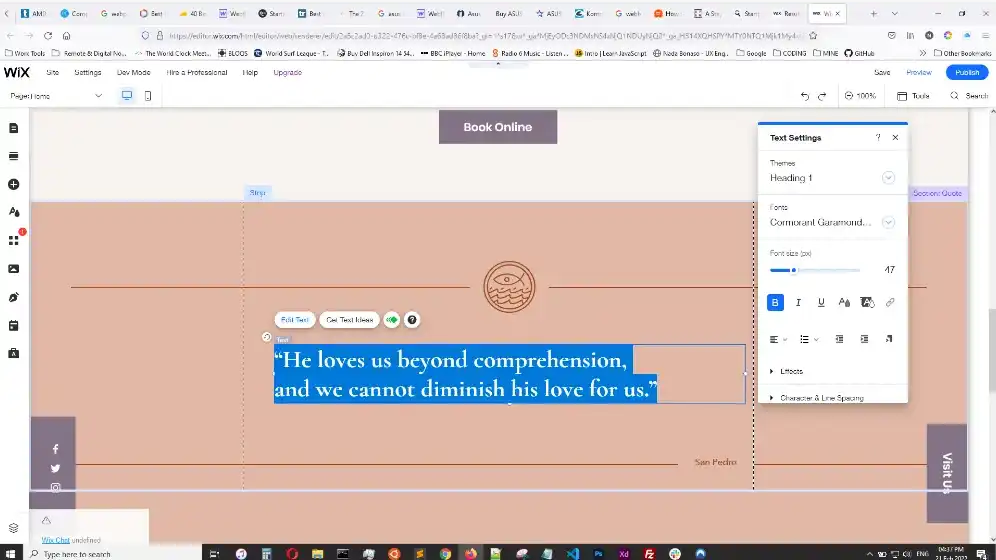
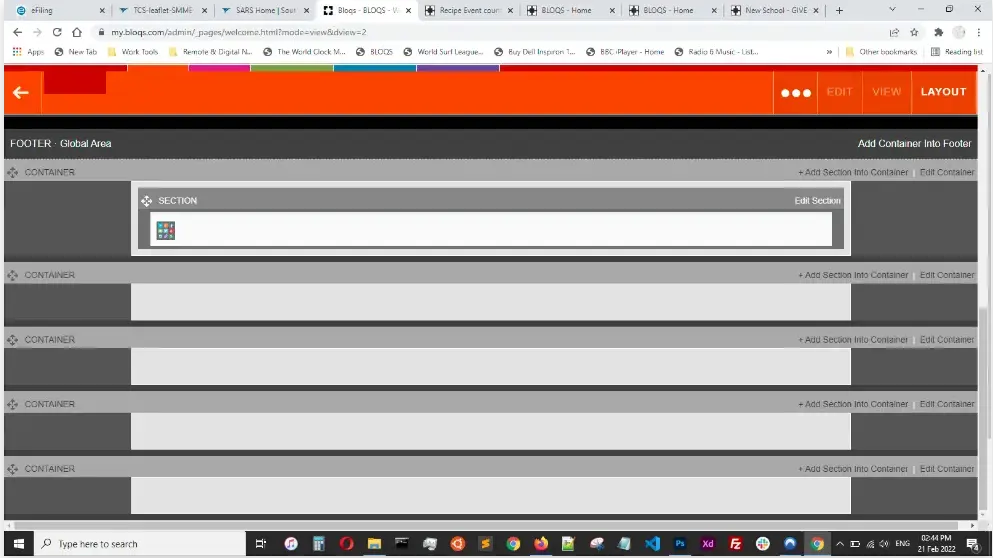
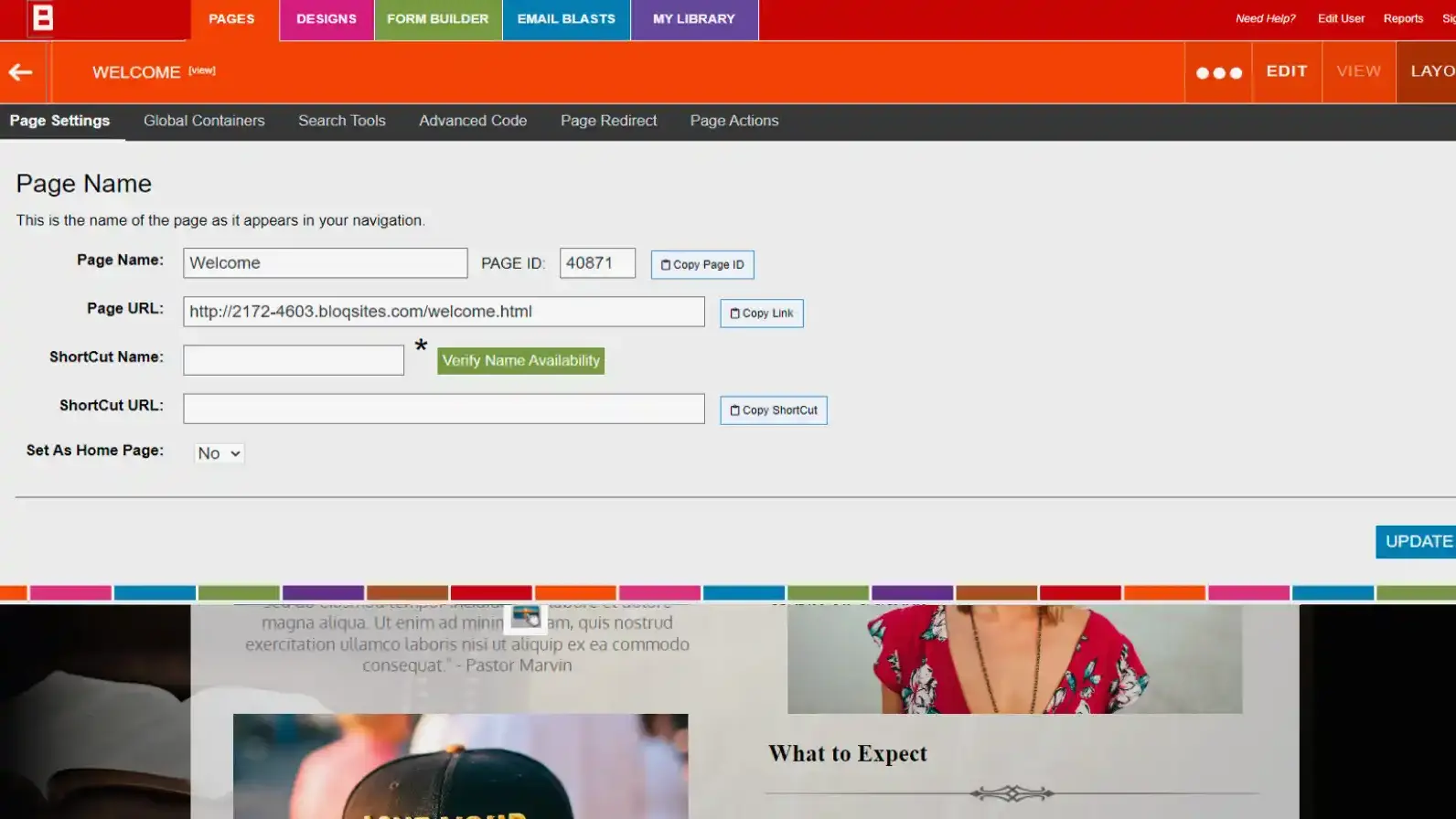
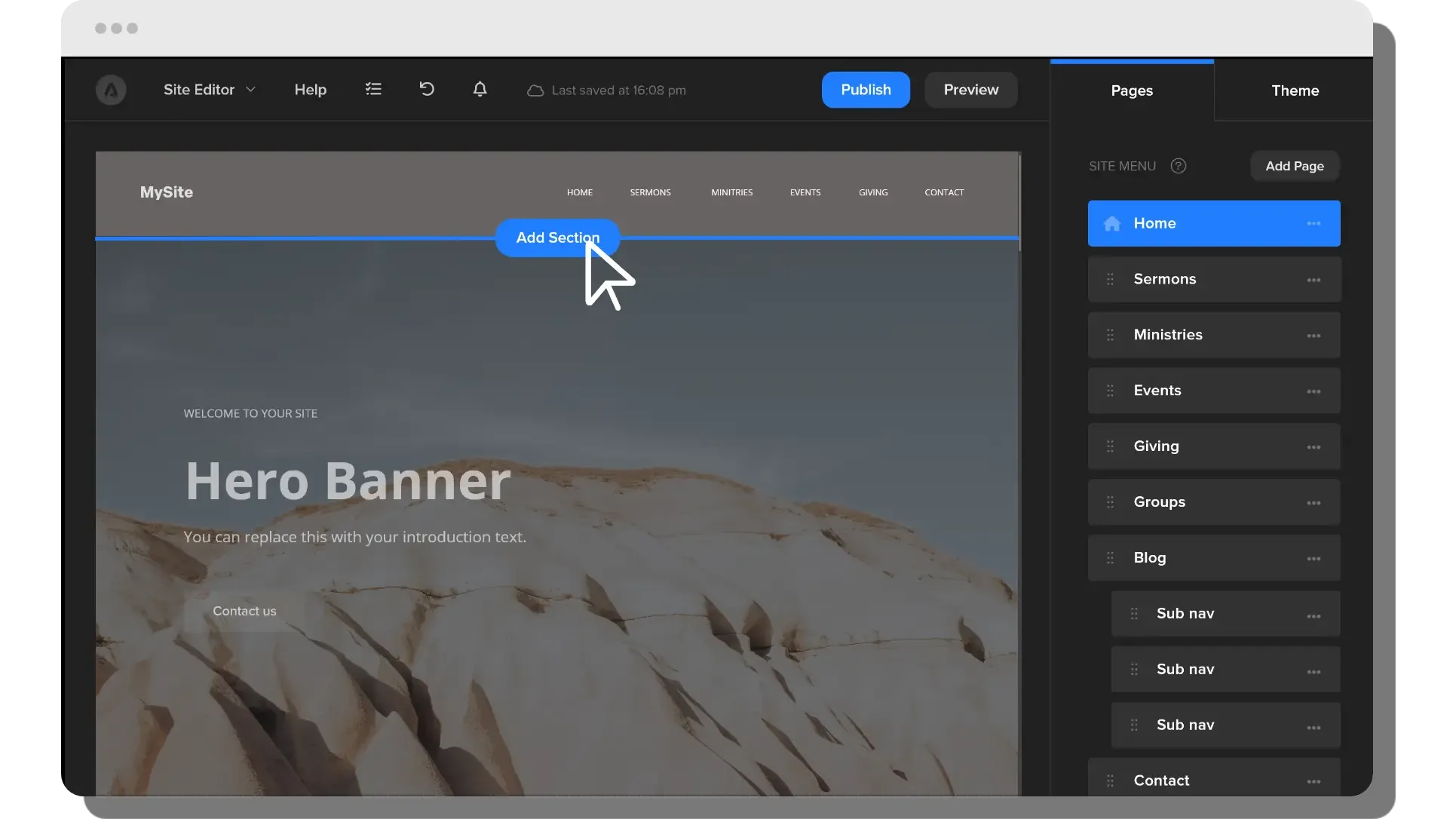
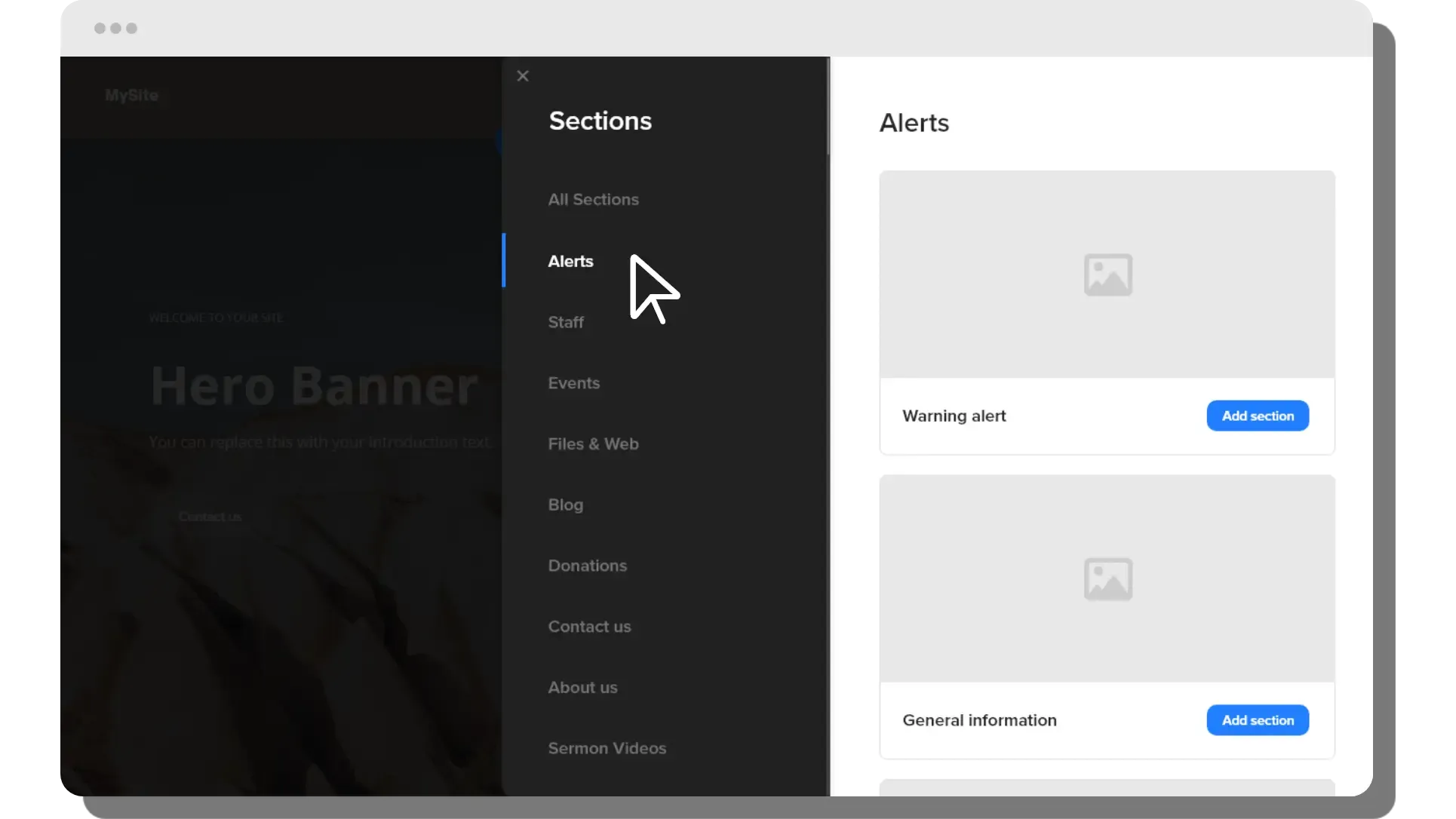
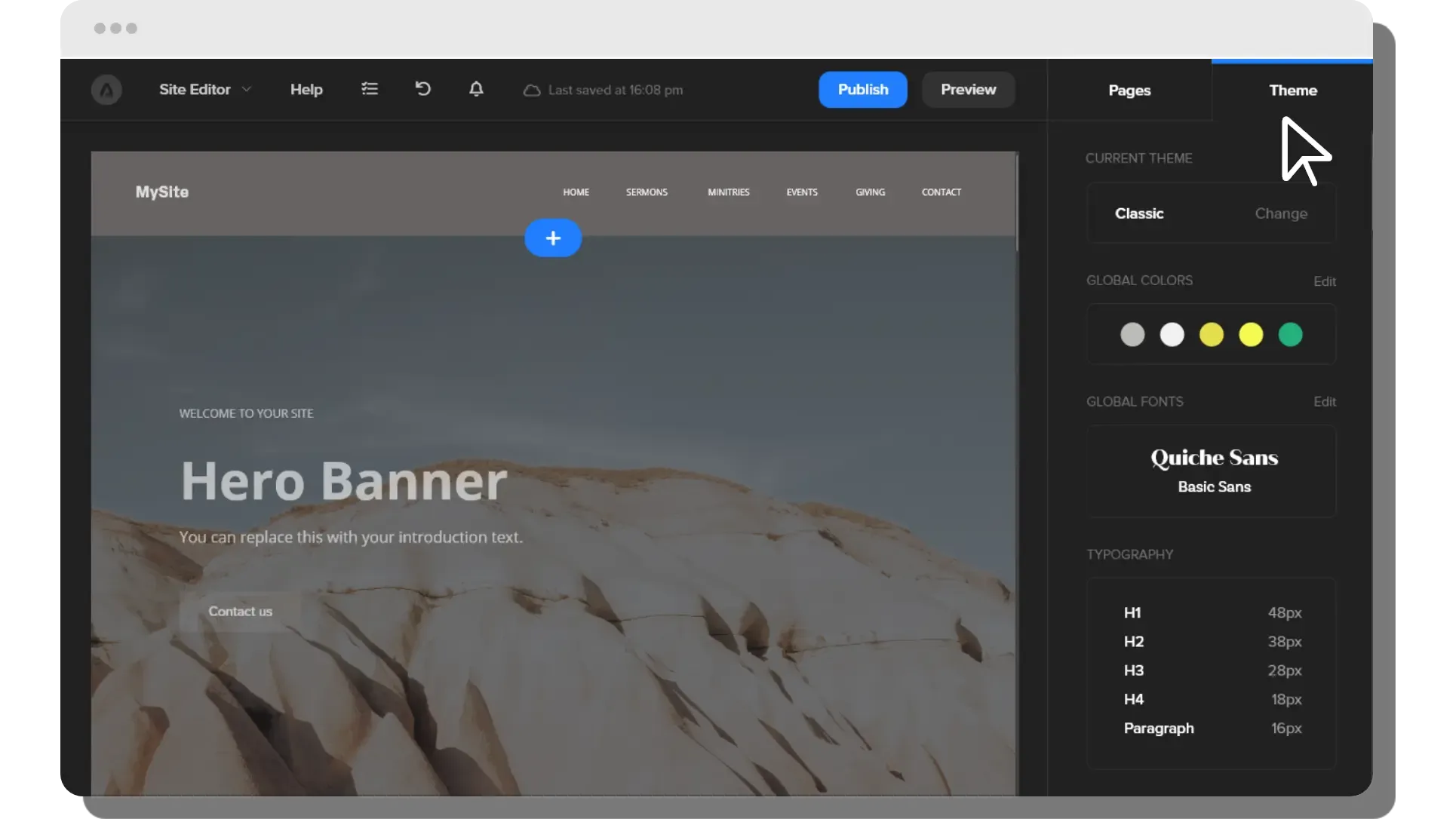
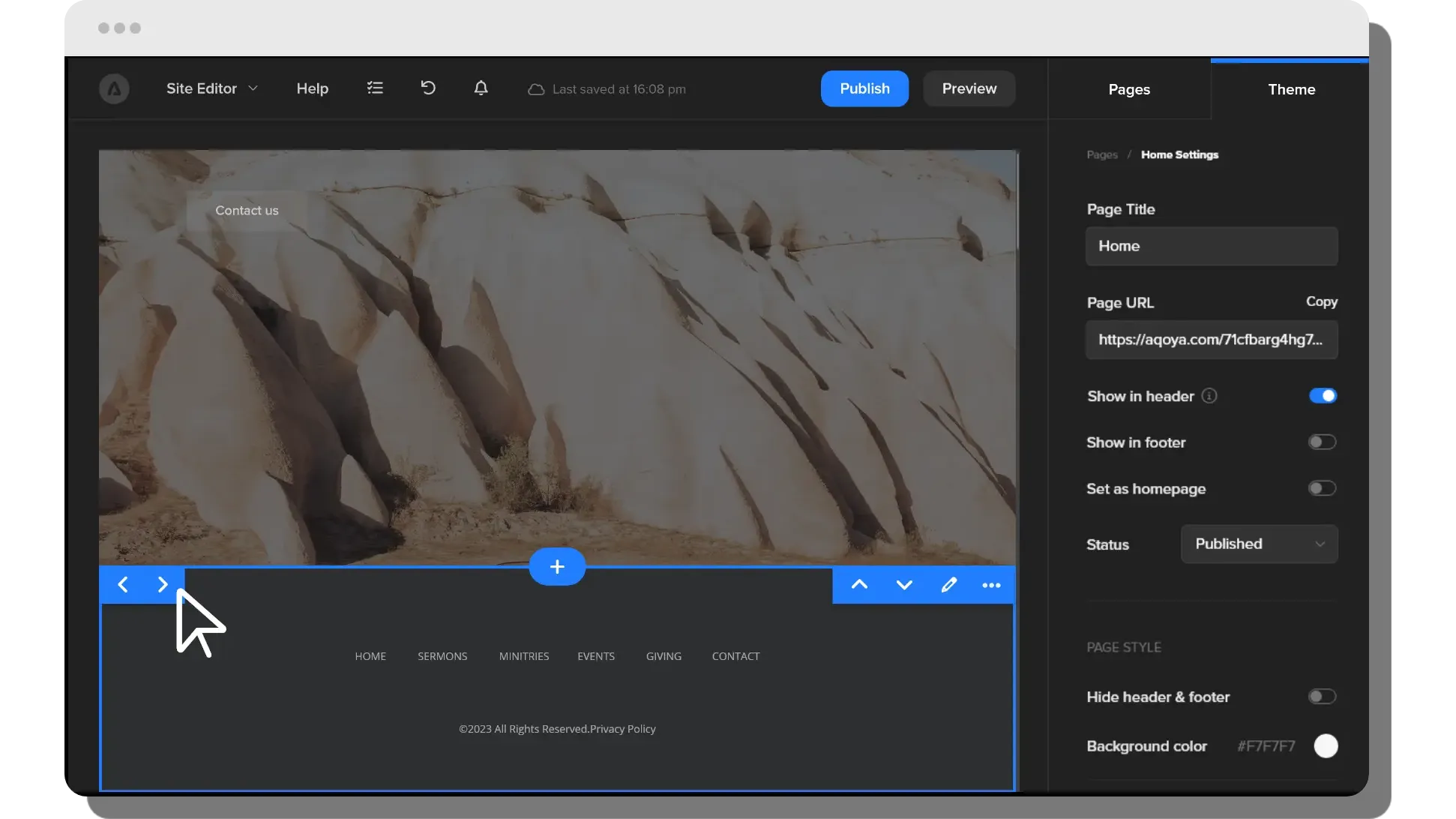
The primary users were small business owners and non-technical marketing staff who needed a simple, intuitive way to build and manage professional websites. Internal support teams also used the platform to assist with setup and updates. Typical use cases included quickly launching websites using pre-built sections, applying industry-specific themes, managing content independently, and reducing reliance on developers for day-to-day changes.