Understanding Users, Contexts, and Constraints
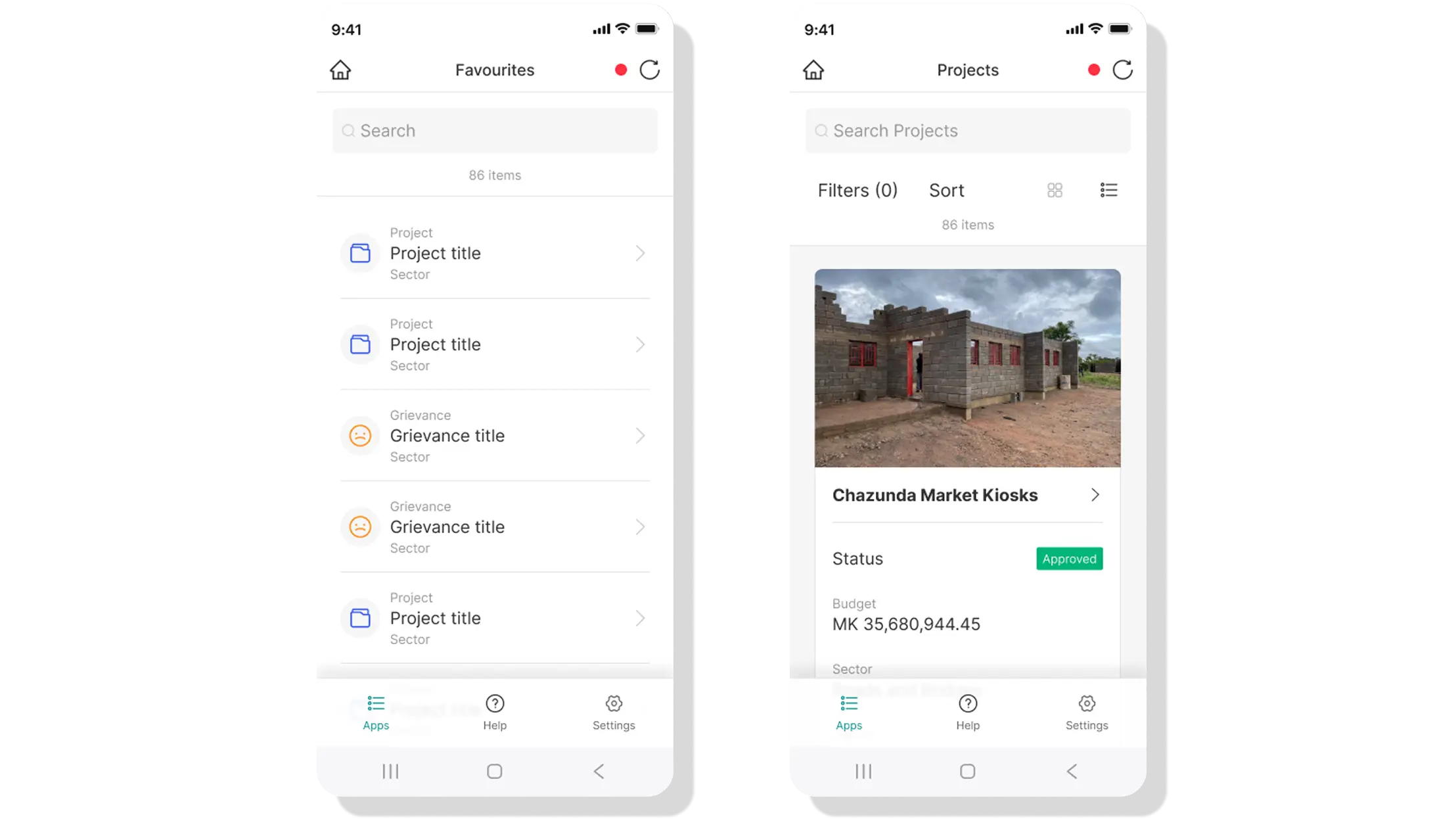
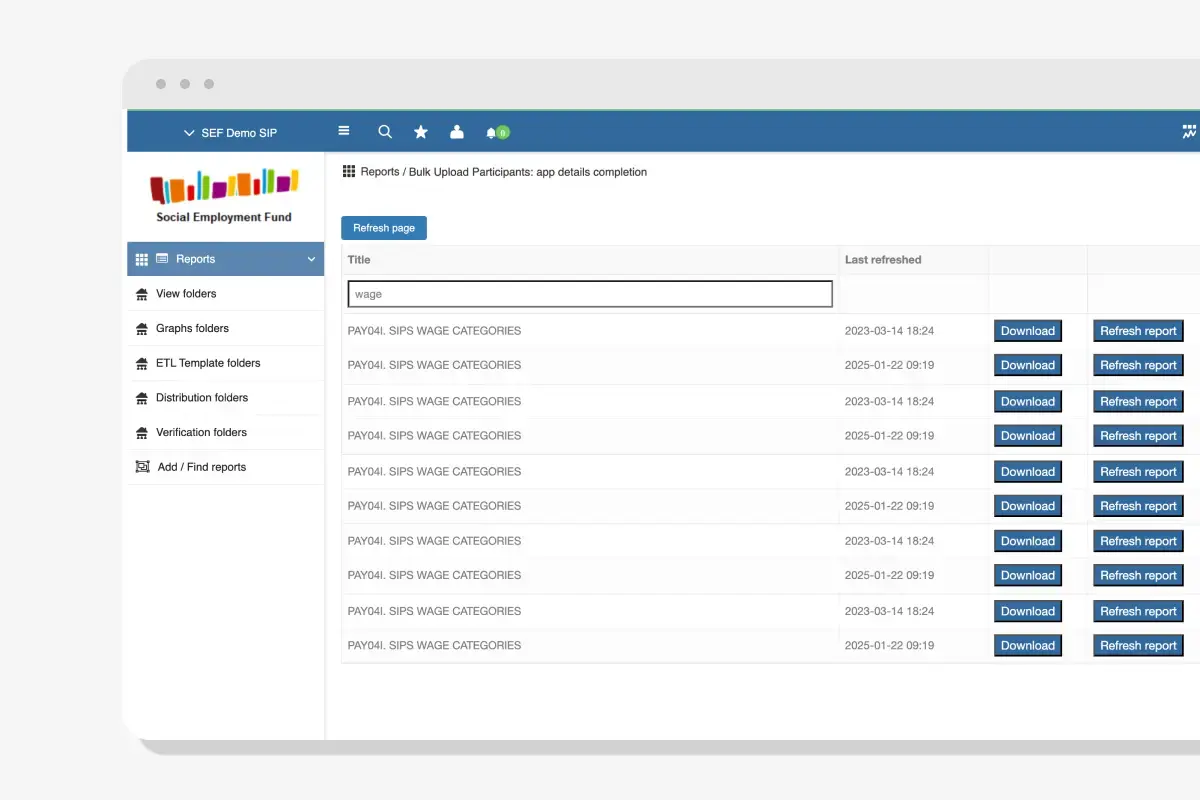
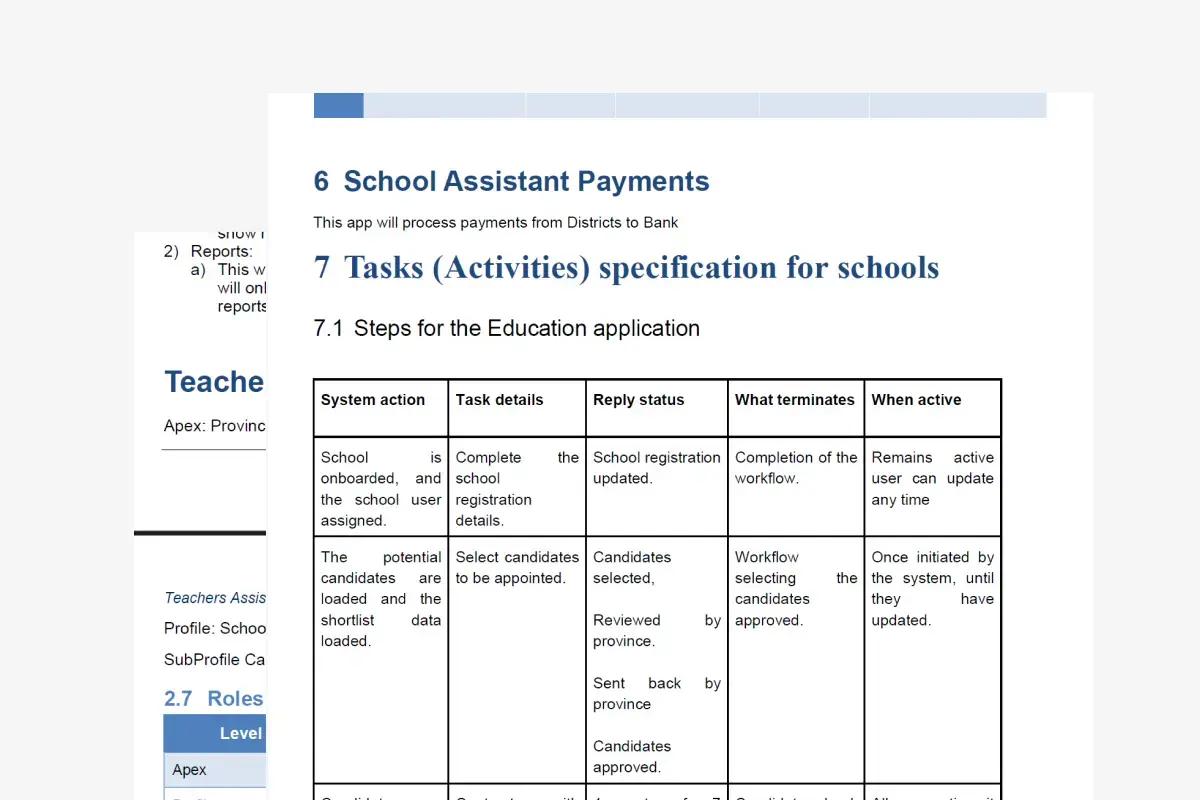
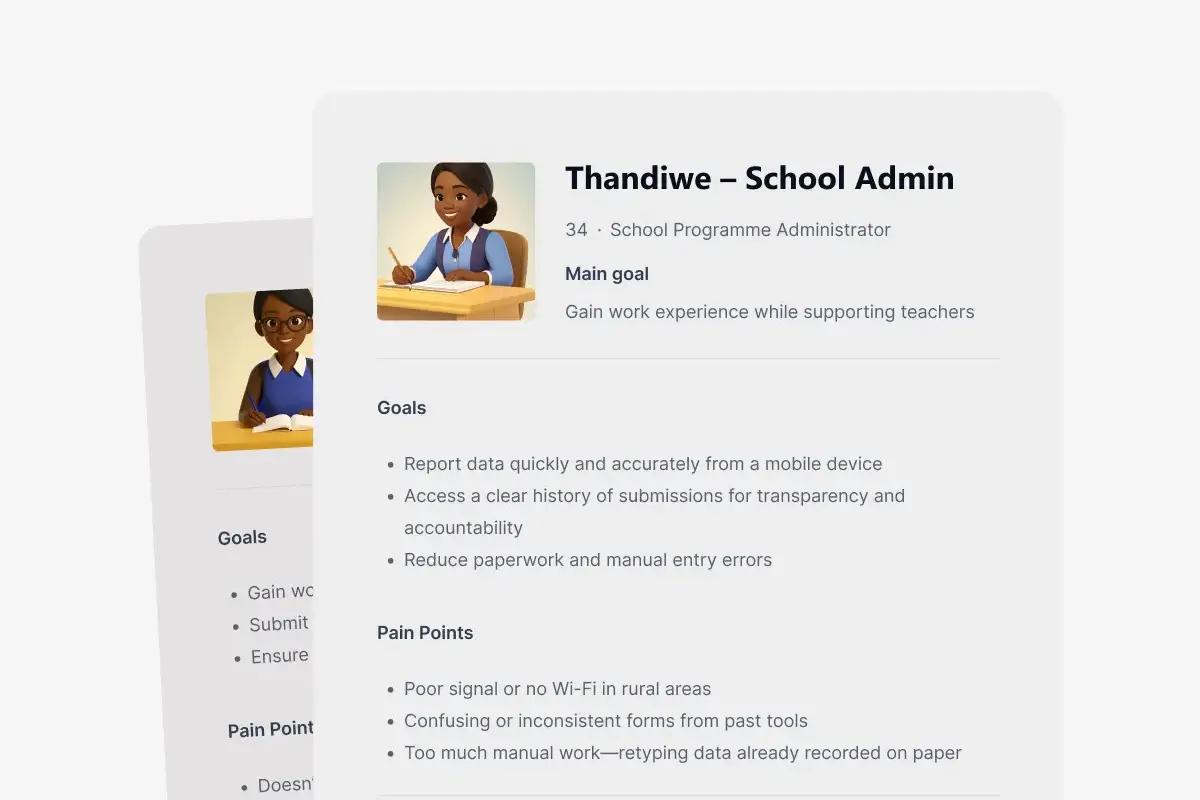
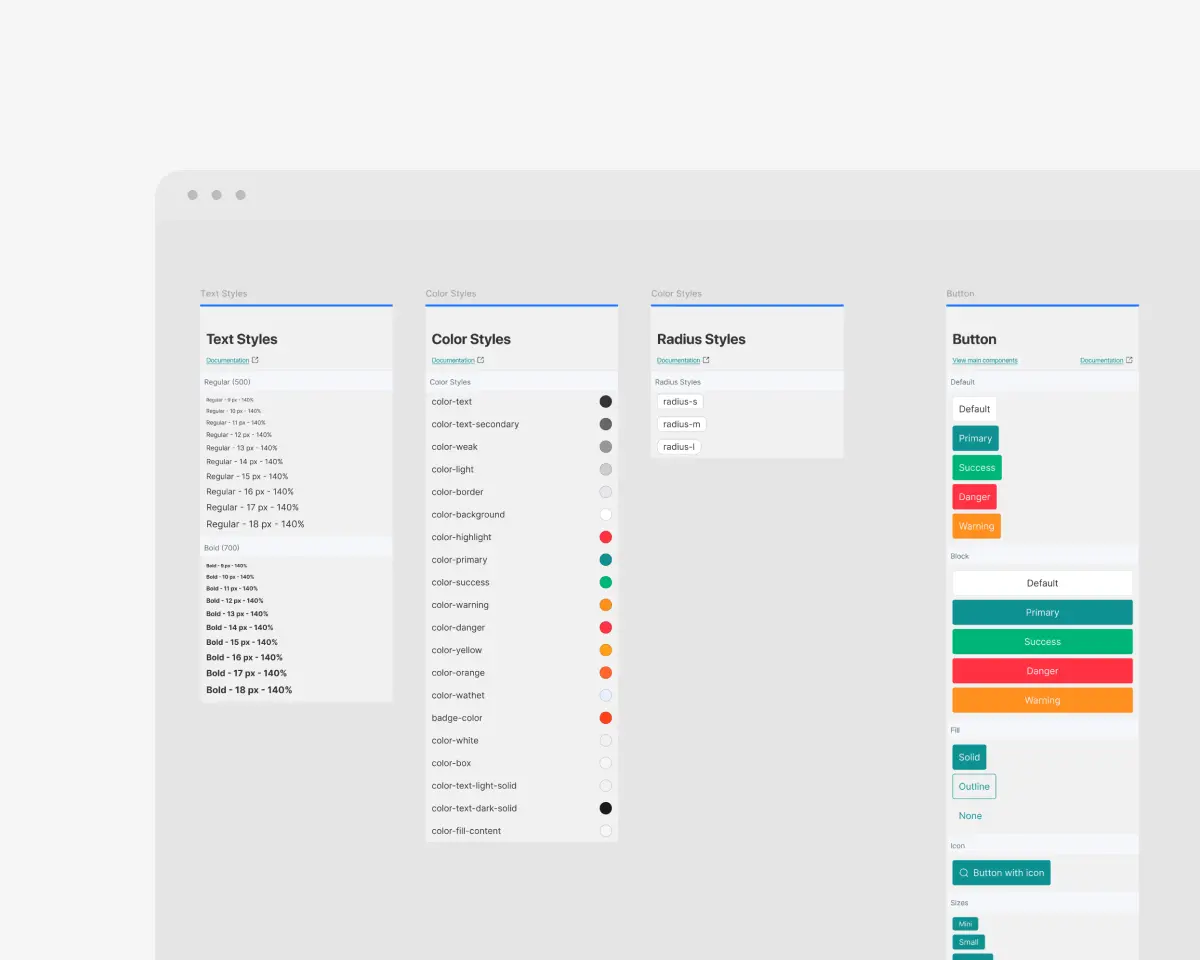
To ground the design in real-world needs, I conducted stakeholder interviews, reviewed requirements, and audited the legacy system to uncover usability gaps and technical constraints. I synthesized these insights into proto-personas and problem statements that captured the diverse user roles—from school assistants logging attendance to agricultural coordinators tracking harvests. Alongside this, I evaluated mobile UX patterns and Ant Design components to ensure the new system would be both intuitive and efficient to implement.